오늘은 내가 배운 방식으로 자바스크립트를 실행하려면 JQuery가 꼭 필요하다는 것을 알게 되었다. 여태까지는 <script src="script.js"></script>를 html 본문에 넣으면 이를 통해서 script.js 파일을 불러와서 실행하는 줄 알았는데, 페이지 구현에 막혀서 다시 강의를 돌아보니 JQuery가 자바스크립트의 하위 개념이기는 하지만 내가 할 줄 아는 게 JQuery를 포함한 자바스크립트밖에 없다보니 JQuery를 꼭 포함시켜야 스크립트가 작동하는 것이다.
아무튼 이런 이유로 js 파일을 분리해야 할 필요성이 없어졌기 때문에 html본문에 js 파일에 작성한 코드를 붙여넣고 그 동안 또 고쳐 본 코드를 다시금 실행시켜 보았다.
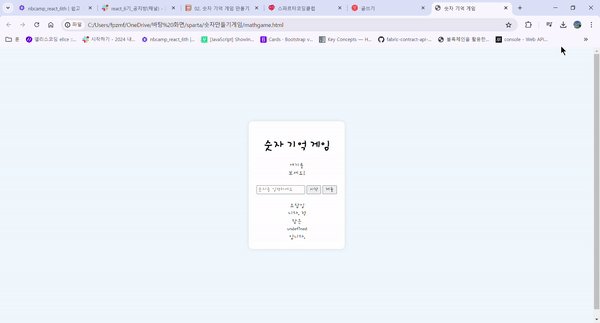
비록 undefined가 뜨긴 했지만 작동을 하기는 한다는 사실에 감사한다.
결과를 보니 checkNumber함수는 작동에 성공했다는 것을 알 수 있었다.

result.style.display = "flex";를 통한 아래쪽 박스를 나타나게 하기와
documment.getElementById('user_input').vlaue ='';를 통한 [숫자를 입력하세요]칸에 넣은 답변 지우기는 정상적으로 작동한 것 같다.
다만 if문에 문제가 있는데, `오답입니다. 정답은${randomnumber}입니다.` 중 ${randomnumber}가 undefined로 뜬 걸 보니 generateRandomNumber와 startGame에서 문제가 발생했다는 것을 알 수 있다.
전자의 경우 [숫자를 입력하세요] 안의 답변과 비교하여야 할 랜덤한 숫자가 생성되지 않았거나 변수가 잘못 선언되었기 때문일 것이고,
후자의 경우 표기의 라벨링이나 경로에 문제가 있거나 엉터리 문법을 썼기 때문일 것이다. 어쩌면 둘 다 일수도 있다.
오늘은 여기까지 하고, 내일은 랜덤한 숫자 생성과 변수선언, 표기에 관한 온갖 문법들을 검색해 보아야 할 것이다.
'til' 카테고리의 다른 글
| 개발 아티클 스터디(3) (0) | 2024.06.28 |
|---|---|
| 숫자 기억 게임 만들기 4일차 完 (0) | 2024.06.27 |
| 숫자 기억 게임 만들기 2일차 (0) | 2024.06.25 |
| 숫자 기억 게임 만들기 1일차 (0) | 2024.06.24 |
| 개발 아티클 스터디(2) (0) | 2024.06.21 |