오늘은 그동안 한 것들을 그러모으고 트러블 슈팅하면서 내가 맡은 모든 기능을 완성했다.
스크랩 기능(supabase 정책)
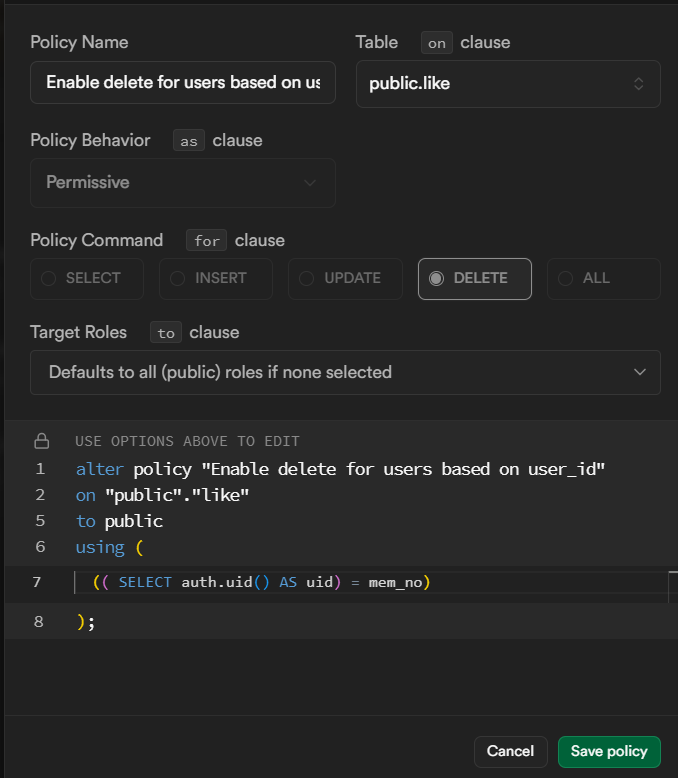
먼저 지난번에 status:204는 뜨는데 실질적으로 supabase에는 반영되지 않던 오류는 예상대로 supabase 테이블 정책을 설정해주지 않았기 때문이었다.

스크랩 기능(ERD 구조 변경)
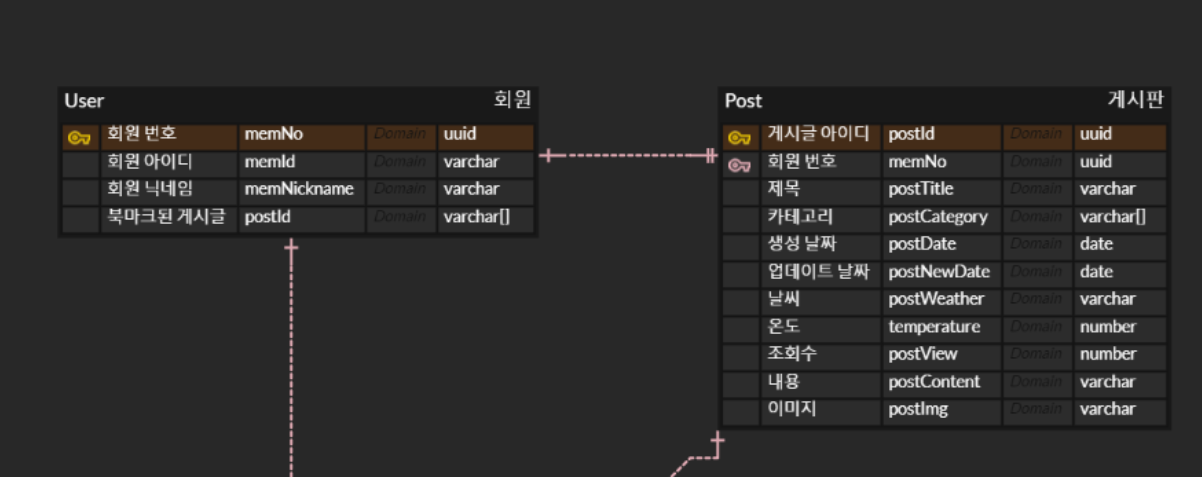
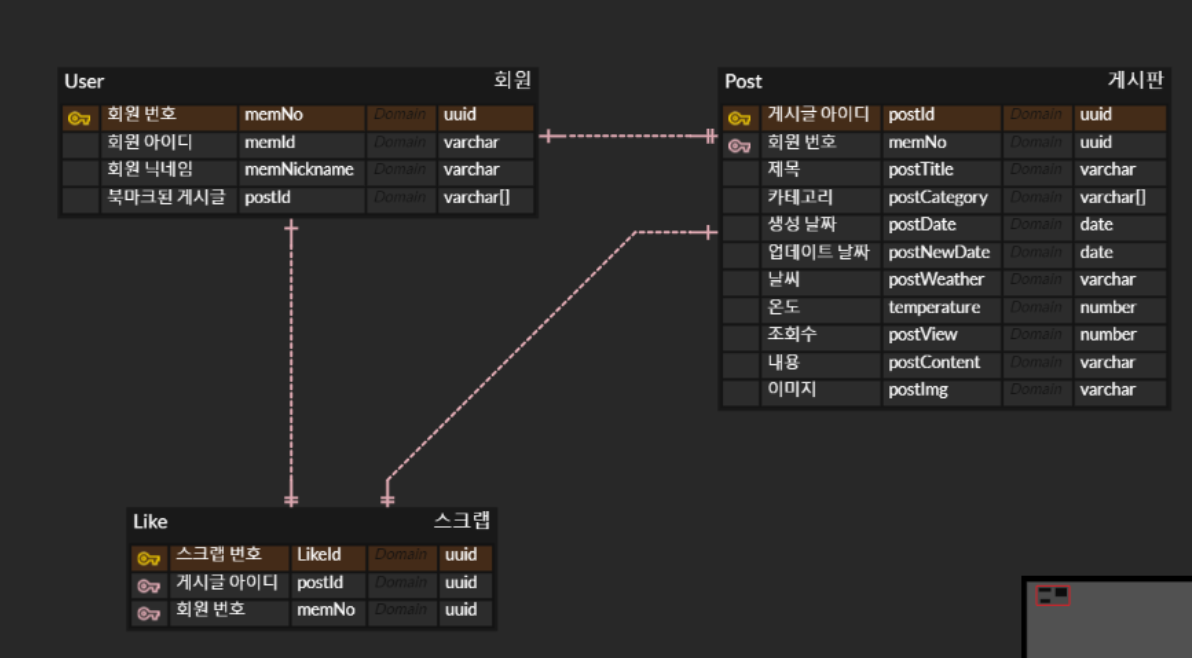
이렇게 delete 정책을 설정해주니 CRUD가 잘 되는 것을 확인할 수 있었다. 또한 이렇게 스크랩 기능으로 고생하는 중에 로직을 단순화시키자 싶어서 ERD 구조를 바꾸었다. 북마크된 게시글을 배열varchar[]로 관리하려던 것을 1:1 관계를 가지도록 변경한 것이다. 아직 잘은 모르겠지만 튜터님은 이렇게 변경한 것을 보시더니 이게 정석적인 스크랩 기능 ERD 구조라고 하셨다.


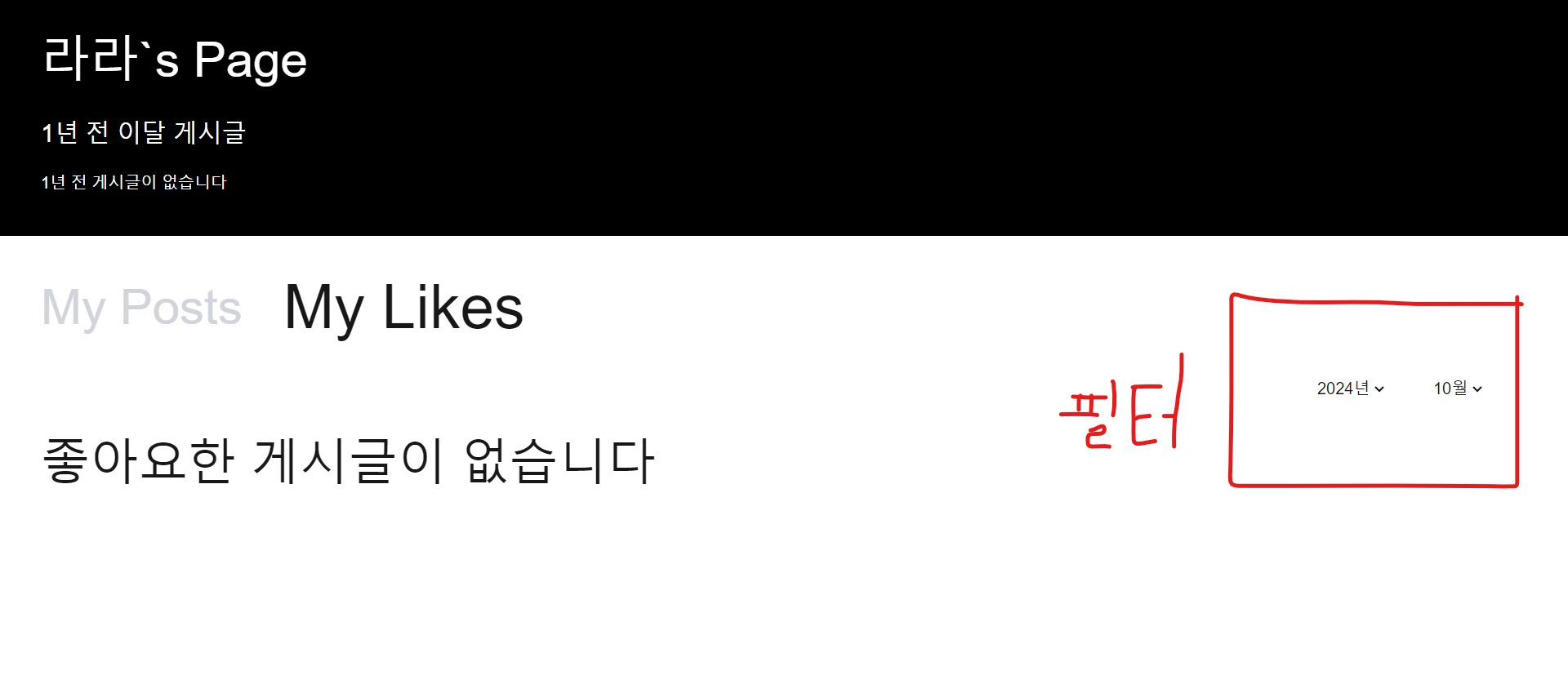
필터 기능(select 태그와 상태값 결합)
원래는 필터 기능을 구현하기 위해 supabase에서 제공하는 ilike라는 포함 서치 기능을 사용할 예정이었다.
하지만 이러한 ilike 서치 기능도 supabase 정책의 영향을 받는 것인지, 아니면 ilike 쿼리가 숫자는 검색할 수 없는 것인지, 번번히 실패하고야 말았다.
// supabase에 있는 데이터
2024-10-11
// 내가 원하는 필터링
2024-10
// 사용
supabase.from.selcet.eq.ilike('post_date',(date로 서치할 문자열 생성))
// 실패....
그래서 결국 위의 식에서 ilike만 뺀 상태에서 데이터들을 불러오고 map을 돌리기 직전에 필터링을 걸어서 내가 원하는 데이터가 보이도록 구현했다.

// 상태값
const [date, setDate] = useState<number[]>([new Date().getFullYear(), new Date().getMonth() + 1]);
// select 태그의 onChange에 setDate함수를 적용하여 상태값 관리
<select
name="월"
onChange={(e) => setDate((recent) => [recent[0], Number(e.target.value)])}
defaultValue={date[1]}
>
{Array.from([1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]).map((n) => (
<option key={n} value={n}>
{n}월
</option>
))}
</select>
// 상태값(Date)를 기반으로 필터링
const posts = data ? data.filter((myPost) => myPost.post_date.includes(`${date[0]}-${date[1]}`)) : [];
'til' 카테고리의 다른 글
| Next.js 심화 6일 차(完) @KPT 회고, 개선할 점들 (2) | 2024.10.17 |
|---|---|
| Next.js 심화 5일 차 @병합 트러블 슈팅 (1) | 2024.10.16 |
| Next.js 심화 3일 차 @supabase 세팅(트러블 슈팅) (0) | 2024.10.14 |
| Next.js 심화 2일 차 @프로젝트 세팅 (3) | 2024.10.11 |
| Next.js 심화 1일 차 @프로젝트 기획 (0) | 2024.10.10 |