주말을 이용해서 지급받은 강의를 모두 보고, 오늘부터 개인과제를 시작하였다. 이번 개인과제는 포x몬 정보 ui를 만드는 것으로, 이번에 알게된 리액트 라이브러리들을 적극 활용하여 작성하여야 한다.
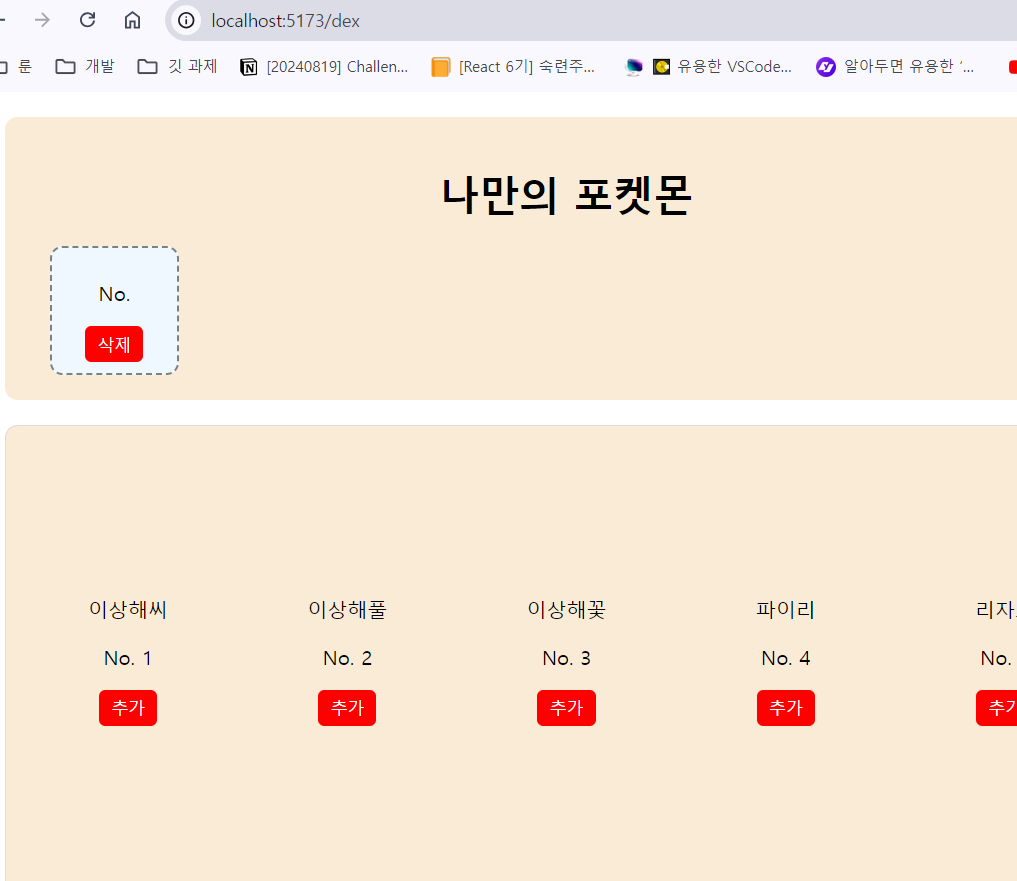
일단 오늘은 ui 배치와 state 저장까지 했다.


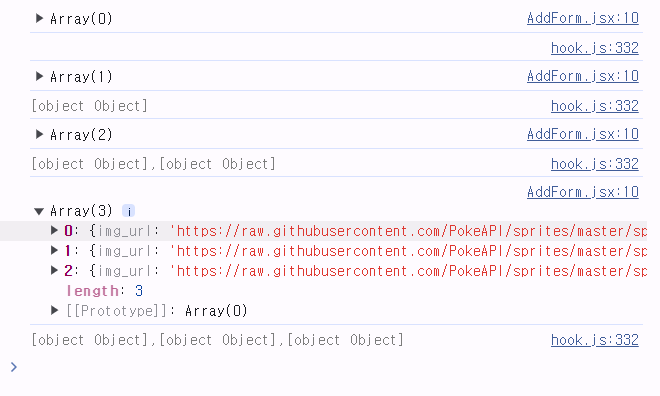
추가 버튼을 눌러서 console로 찍힌 값들을 저장하는 것까지는 되었는데, 이걸 헤드 쪽에 출력하려고 하면서 문제가 생겼다.
const AddForm = ({ poke, setPoke }) => {
const data = poke || null;
const deleteData = poke.filter((list) => {
!(list.id === data.id);
});
console.log(data);
if (data) {
return (
<div className="addImageDiv">
<div>
<image src={data.img_url} alt={data.korean_name} />
<div>
<p>{data.korean_name}</p>
<p>No. {data.id}</p>
</div>
<Button
onClick={() => {
setPoke(deleteData);
}}
>
삭제
</Button>
</div>
</div>
);
} else {
return (
<div className="addImageDiv">
<img className="addImage" src="../../public/pokeball-icon.png" />
</div>
);
}
};
추가된 데이터가 없으면 빈 공간이 나타나는 코드를 짜려고 했는데, 내려받은 poke가 항상 빈 배열을 가지고 있어서 flasy한 값으로 써먹을 수가 없었다. 아마 배열의 길이를 가지고 true/false를 출력할 수 있으면 괜찮을 것 같다. 다만 더 큰 문제는, 이렇게 상태값에 따라 다른 html을 나타내야 하는 공간이 6개라는 건데, 이걸 상위 컴포넌트에서 map으로 뿌리려고 하면 값이 없을 때 빈 공간 출력이 아니라 완전한 공백이 나타난다는 것이다. 이렇게 평소에는 빈 박스를 출력하지만, 값이 들어가면 카드를 출력하는 기능을 구현하려면 좀 더 아이디어가 필요할 것으로 보인다.
일단 이 문제는 내일의 나에게 넘기고, 오늘은 전체적인 ui를 짜면서 어제 알게된 react-router-dom을 활용하여 spa로 여러페이지처럼 보이는 페이지를 작성해보았다.
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "../pages/home";
import Dex from "../pages/Dex";
import PokemonDetail from "../components/PokemonDetail";
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/dex" element={<Dex />} />
<Route path="/pokemon-detail" element={<PokemonDetail />} />
</Routes>
</BrowserRouter>
);
};
export default Router;


이렇게 여러 페이지처럼 보이지만 사실 react-router-dom라이브러리로 구성한 route 컴포넌트를 이용하여 '/'뒤에 뭐가 있느냐에 따라 다른 컴포넌트를 출력하고 있는 것이다. 잘 이해한 건지는 모르겠지만, 본질적으로는 내가 앞서 하려고 했던 if문으로 상황에 따라 다른 html 요소를 출력하는 것과 비슷하다. 이제 이러한 구조는 만들었으니, 각 컴포넌트의 내용물을 채워넣으면 된다.
다만 딱 봐도 허전해보이는 공백에 들어가야 하는 img가 출력되지 않는다는 문제가 또 남아있다. 리액트 특유의 문제라는 글도 찾았는데, 내가 가진 오류 메시지와 들어맞는 경우는 찾을 수가 없어서 아직 해결이 보류된 사항이다. 스스로 해결할 수 있으면 좋겠지만, 크게 중요한 문제도 아닌 것 같고 코드 구조의 문제도 아닌 것 같아서 정 안되면 나중에 튜터님께 물어보아야 할 것 같다.
이외에도 오늘은 cra나 vite 없이 react 프로젝트 만들어보기 실습을 해보았다. 개인과제와 병행하느라 오늘 채 끝내지 못했기 때문에 내일 실습을 완료하고 한꺼번에 정리할 예정이다.
'til' 카테고리의 다른 글
| cra, vite 없이 리액트 프로젝트 생성하기 (0) | 2024.08.20 |
|---|---|
| 리액트 숙련 3일 차 @개인과제 60% (0) | 2024.08.20 |
| 리액트 숙련 1일 차 @컴포넌트 스타일 &&렌더링 최적화 &&Redux (0) | 2024.08.16 |
| 리액트 입문 5일 차 @Readme, return내 js, React아티클-hook (0) | 2024.08.14 |
| 리액트 입문 4일 차 @개인 프로젝트 200% (0) | 2024.08.13 |