나도 내가 이걸 해낼 줄은 몰랐는데, 오늘 오전에 어제 못 다 본 리액트 강의를 완주하고 오후시간 만에 개인 프로젝트를 1/3 정도 완성시켰다.

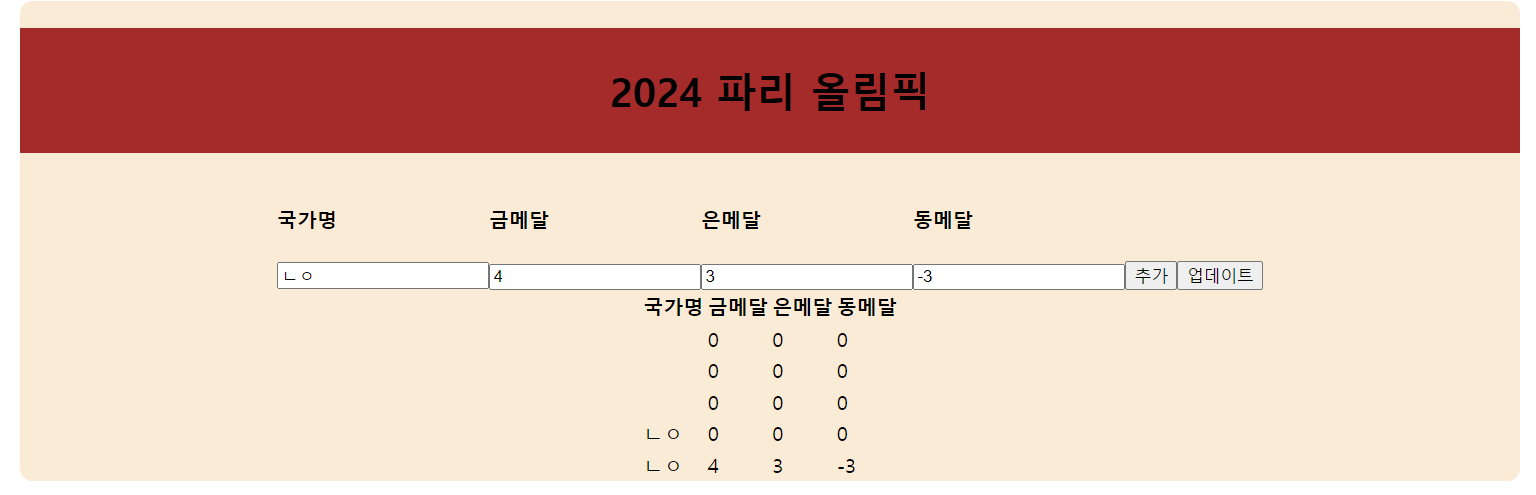
개인 프로젝트 필수 요건인 추가/업데이트/삭제 중에서 추가를 구현한 모습이다. 이들 대부분이 오늘 오전에 배운 것들을 활용하여 구성한 것인데, 배운 대로만 작성하지 않고 응용해서 구성해보려다가 피를 보고 아는대로 만든 모습이다.
첫번째로는 input 태그를 자식 요소로 내려보내려다가 실패했다. input태그가 자식 요소로 내려간 상태에서도 다른 자식 요소들과 상호작용하려면 input 태그의 value를 부모요소로 다시 가져올 수 있어야 하는데, 나의 지식과 논리력으로는 이건 아직 불가능한 경지였다. 때문에 부모요소에 input태그 여러개를 남겨 놓은 약간 보기 좋지 않은 코드가 완성되었다.
다음으로는 input 태그를 form으로 감싸려다가 실패했다. 프로젝트 예시 페이지를 보고 참고해가며 코드를 실컷 치다가 잠깐 보니, 추가 기능을 사용하면 페이지가 새로고침이 되는 오류가 발생하는 것이다. 이게 form 때문이라는 것은 모르고 새로고침 오류에 대해 찾아보니 form 태그에 input 태그가 하나뿐이면 엔터칠 때 새로고침이 되는 오류가 발생한다는 글을 찾았다. 정확히 어떻게 이러한 오류가 발생하는지는 모르겠으나(아마 input 태그와 form 태그 사이의 문제이겠지 싶다.) 일단은 form 태그 사용을 취소하여 오류를 수정했다.
그나마 이번에 이 프로젝트를 하며 테이블을 다룰 수 있게 된 것이 수확이라고 할 수 있겠다. 테이블은 일종의 리스트 형식으로 보이는데, thead로 데이터 이름, tbody로 데이터 값, tr로 테이블 열,th/hd로 테이블 행을 구성할 수 있는 표 생성 html이라고 봐도 될 것 같다. 알기쉬운 표현인지는 모르겠지만 액셀 형식을 생각하면 된다. 아직 css를 건드리지 않아 알기 힘들지만 위쪽 이미지 하단의 정렬된 데이터가 바로 테이블이다. 이런 태그가 존재하는지도 몰랐었는데, 이런 식으로 과제를 하나씩 해나갈 때마다 뭔가를 배워갈 수 있으니 커리큘럼이 잘 짜여진 것 같다는 느낌이 들었다.
이렇게 오후 시간을 과제에 온 신경을 쏟았더니 오후에 정확히 뭘 들었는지 잘 기억이 나질 않는데, 사실 대부분은 개인프로젝트를 하며 체득한 것 같으니 자세히 정리해 둘 필요가 없을 것 같다. 대부분 실제로 리액트를 어떻게 사용할 수 있는지에 치중된 내용이기도 했고 말이다.
다만 메모로 정리해 둔 내용을 살펴보니 하나 정도는 짚고 넘어갈 만 했는데, 리액트는 virtual DOM을 사용하고 바닐라 자바스크립트는 직접 돔을 조작한다는 것이다. virtual DOM의 장점은 크게 2가지 있는데,
첫번째는 속도이다.
리액트에서는 virtual DOM을 사용함으로 인해 직접 DOM을 조작하는 것보다 빠르게 움직이는 페이지 동작을 만들 수 있다. 속도는 사용자 경험에서 가장 중요한 것 중 하나로 꼽을 만한 요소이니 개발에 있어서 우선적으로 선택될만 하다.
두번째는 페이지 렌더링 개선이다.
리액트의 virtual DOM은 여태껏 자바스크립트를 사용하며 느꼈던 새로고침 문제를 크게 개선해줄 수 있다. 리액트의 페이지 렌더링 순서는
조작->virtual DOM에 조작 반영->조작된 일부 영역만 실제 DOM에 리렌더링
으로 이루어져 있다. 이로 인해 빠르게(앞서 설명한 빠른 속도의 이유이기도 하다) 페이지 조작이 이루어질뿐만 아니라 의도한 조작만 이루어지도록 할 수 있으니 상당히 효율적인 렌더링 방식이다.
'til' 카테고리의 다른 글
| 리액트 입문 4일 차 @개인 프로젝트 200% (0) | 2024.08.13 |
|---|---|
| 리액트 입문 3일 차 @개인 프로젝트 90%+10% (0) | 2024.08.12 |
| 리액트 입문 1일 차 @컴포넌트, jsx (0) | 2024.08.08 |
| 영화 리스트 6일 차 @마무리+오류 수정+코드카타 (0) | 2024.08.07 |
| 영화 리스트 5일 차 @코드 점검 (0) | 2024.08.06 |