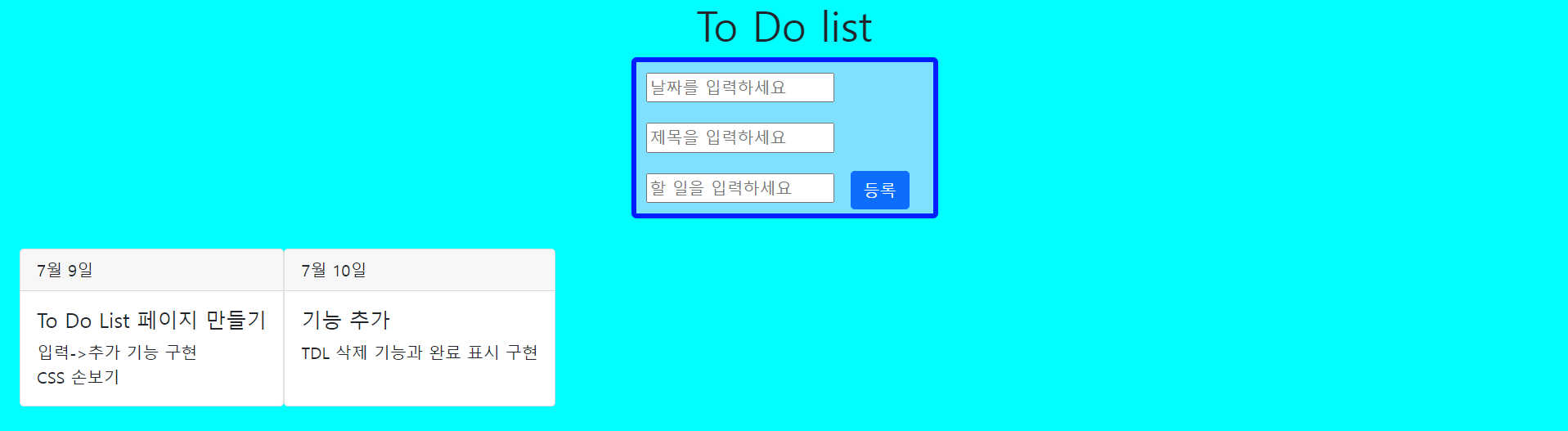
본 캠프 시작이 얼마 남지 않았으니 오늘은 어제 완성한 한식 메뉴 렌더링에 이어 할 일 목록 만들기 페이지를 구현하기 시작했다. input 태그에 입력한 값을 버튼을 누르면 리스트에 추가하는 기능인데, 여태까지 한 것들과 더불어 어제 구현한 검색 기능과도 유사해서 기능 자체는 쉽게 구현할 수 있었다.

이 과정에서 배운 것은 CSS의 flex-wrap: wrap; 기능으로, 가로로 정렬한 div를 추가할 때 한 줄에 끊임없이 추가되는 것이 아닌, 줄바꿈을 해주는 기능이다. 이미지에는 2개밖에 작성되지 않았지만 여러 개의 리스트가 작성되면 자동으로 다음 줄에 리스트가 추가되어 일정을 한 눈에 볼 수 있다.
이렇게 쉬웠다고 해서 어려운 점이 없었던 것은 아니다. VScode에 저장된 내가 배우고 만들어낸 HTML 파일들에는 .append()를 통해 let으로 선언한 ``내의 코드를 바디에 추가하는 코드밖에 성공례가 없다. 때문에 데일리 사전학습 가이드에서 내게 제시한 appendChild()나 button.addEventListener(), document.createElement() 같은 것들을 활용하여 페이지를 구성하는 것에는 실패했다. 때문에 내일은 먼저 이미지에 있듯이 삭제/완료 표시를 구현하고서는 데일리 가이드에서 제시한 함수들로 코드를 짜보려고 한다. 잘 된다면 그 다음에는 js 파일을 분리하고 연동해서 페이지를 구성하는 것도 시도해볼 생각이다.
'til' 카테고리의 다른 글
| 할 일 목록 만들기(+1일차)(잠정 진행 중...) (0) | 2024.07.11 |
|---|---|
| 할 일 목록(To Do List) 만들기(2일차(잠정 완성)) (0) | 2024.07.10 |
| 한식 메뉴 렌더링 4일차(完) (0) | 2024.07.08 |
| 한식 메뉴 렌더링 3일차 (1) | 2024.07.05 |
| 한식 메뉴 렌더링 2일차 (0) | 2024.07.04 |